Build a completely free site in GateHub
As a programmer or computer engineer, you may want to have a free website on the GateHub domain. In this tutorial article you will learn How to create a Free Website on Github. We check the costs and domain without paying.
What is a gateway?
GateHub is a platform for programmers and developers. People at GateHub can share their projects and work on them together with their teammates. This site provides developers with various features such as version control system. Another feature of GateHub is the ability to host web pages for free, and you can create a completely free site for yourself. You can use this site to show your resume or introduce a project, product, company or build a blog.
Create a site on Github
To get started, if you do not already have an account on GateHub, you must first create an account on the GateHub site. To do this, go to the github site address and create your account.
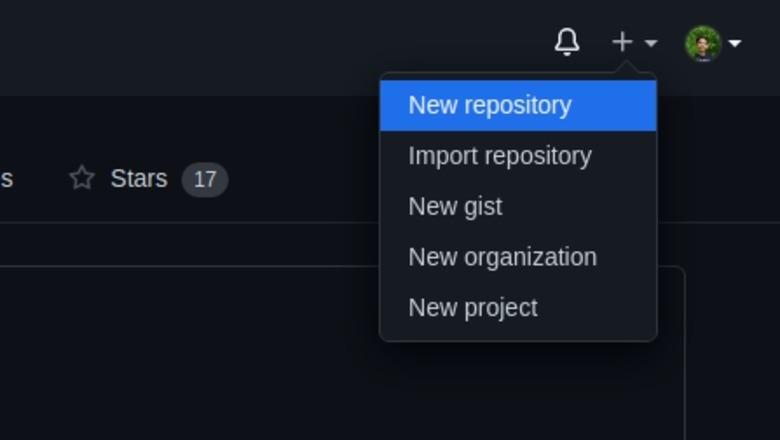
Once you have created your account, you need to create a repository for yourself. To do this, click on the + sign and select New repository Choose.

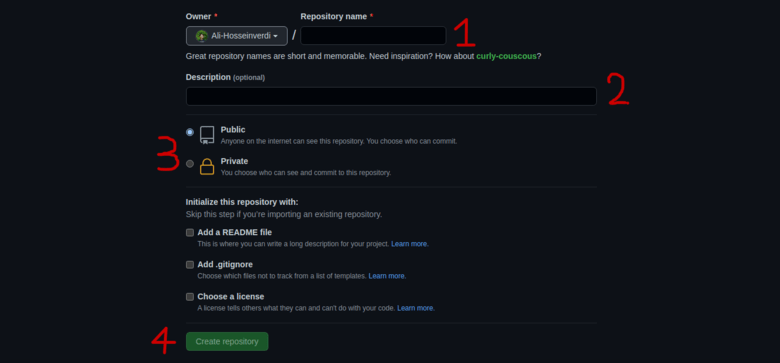
Then a page will open for you where you have to complete the repository information.

- Enter the name of the repository you want to make.
- Write a description for your repository (this section is optional)
- In this section, select the public option (selected by default)
- Finally, click on Create repository.
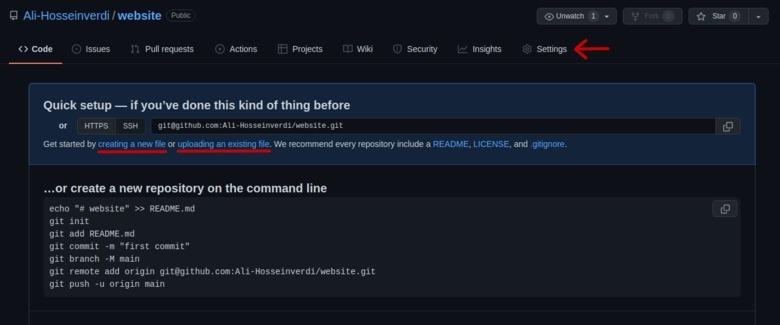
Then you will see the following page:

Here are two ways:
- Write or upload all page code yourself from scratch.
- Use your own gateway templates and write your own content in it.
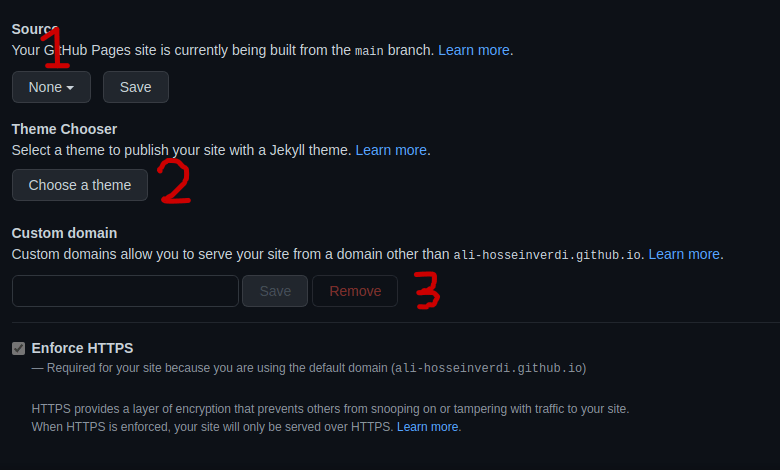
If you want to design your site from scratch, click create a new file to create a new file or uploading an existing file to upload. Then click on Settings and select Pages from the menu on the left. You will see the following page:

- If you want to use code that you wrote or uploaded yourself, change this option from None to main and click save.
- If you want to use the default gateway templates, select the theme from this section.
- In this section, if you have a personal domain, you can enter in this section to have your personal domain. If you do not have this section, leave it blank. In this case, the url of your site looks like this:
https://username.github.io/your_repository_name
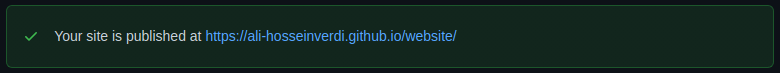
Then after a few minutes, you will see the following message:

You can see your site by clicking on the link, and to make changes to the site, you can also make your changes from the code tab on the main page of the repository, so that it can be applied on the site in a few minutes.